VueQuestの講座内容とは
こんにちは。Vue.js / Laravelエンジニアのセキです。
まず、当講座の概要についてご説明します。
当講座をオススメするのは、下記のような方です。
- JavaScriptの基礎に触れて、新しいフレームワークを学びたい方
- 近年主流のSPA(シングル・ページ・アプリケーション)について知りたい方
- バックエンドの基礎を学び終えて、技術の幅を広げたい方
- LaravelQuestを学んだ後、より発展的な内容を知りたい方
- JavaScript を卒業して TypeScript で開発をしたいというモダンな Web開発現場の需要に答えたい方
- フリーランスエンジニアになって高単価の案件を獲得したい方
※ 後ほど説明しておりますが、「LaravelQuest」の受講は必須条件ではなく、LaravelQuestを受講されていない方でも、問題なく当講座を受講いただけるようカリキュラムを作成しております。
講座全体の構成として、次ような「全4章」の章立てとなっています。下記で各章の概要を説明します。
※ 講義内で作成するアプリの完成画像も併せて添付しております。なお、都度アップデートしていく予定の教材につき、アプリの内容は画像とやや異なる場合があります。ご了承下さい。
1章 Vue.js基礎
最初にやって頂くのは、Vue.jsの基礎の勉強です。
SPAとVue.jsの仕組みを基礎から理解できるような内容となっています。基礎から丁寧に解説しておりますので、Vue.jsやSPAに初めて触れられる方も安心して受講頂けます。
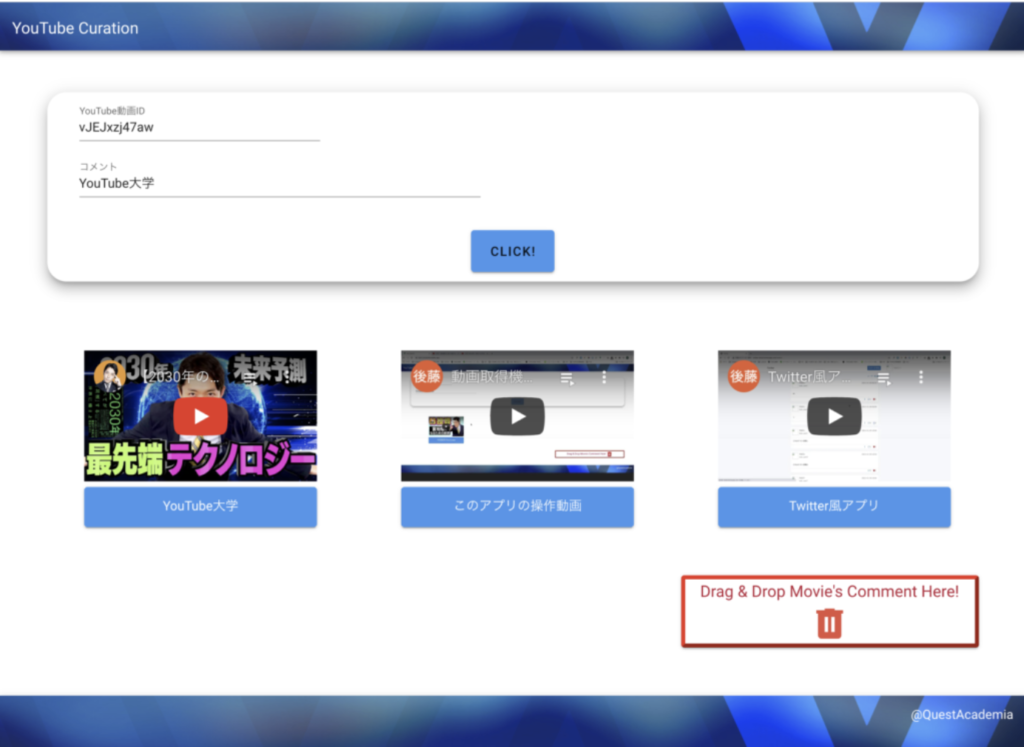
基礎と言いつつも、学習修了と同時に、こんなアプリを作成できます!
⬇️ YouTube動画アプリ作成

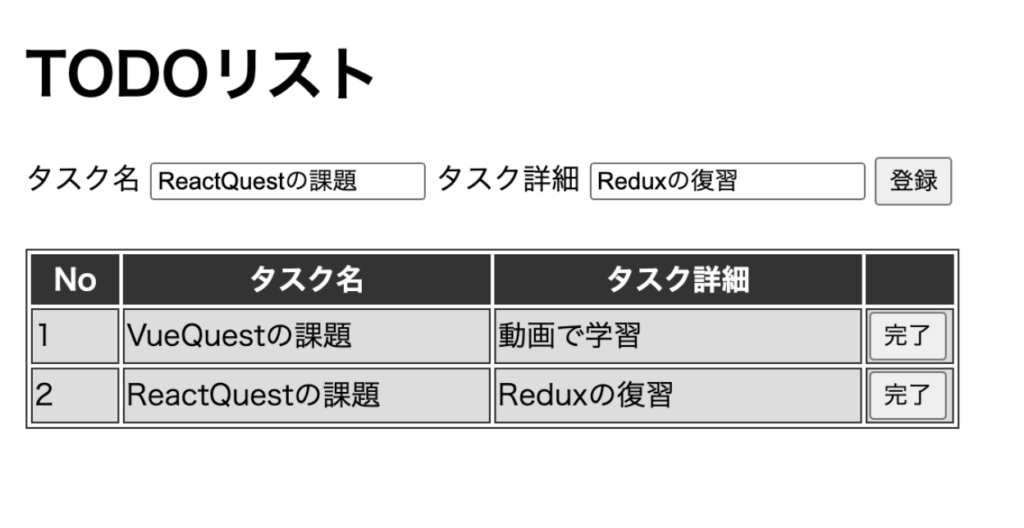
2章 TypeScript入門
2章では、Vue.jsをより効率的に扱うため、TypeScriptについて学んでいきます。
2章にて詳しく説明しますが、TypeScriptはJavaScriptの進化版のようなもので、効率的かつ安全なWeb開発を行うために、モダンフロントエンドでは欠かせない存在になってきている言語です。
TypeScriptを学び、モダンで高単価な仕事を取れるエンジニアに近づきましょう!
⬇️ TODOリスト作成

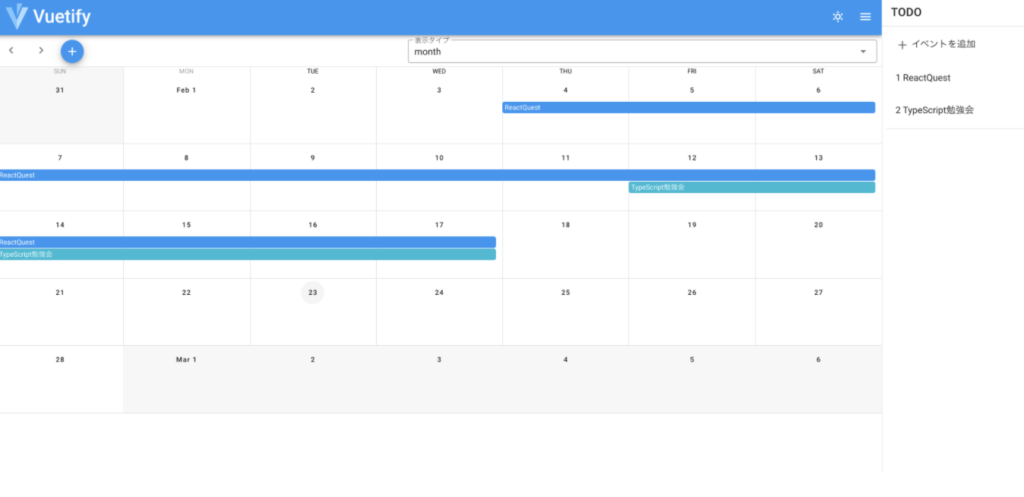
3章 Vue.js応用
3章では、基礎編で学習した内容を応用的に扱います。
Vue.jsの実務では必須となる、VuexとVueRouterについても深く学びます。VuexとVueRouterを使いこなせれば、優秀なVue.jsエンジニアになることができます!
⬇️ カレンダーアプリ作成

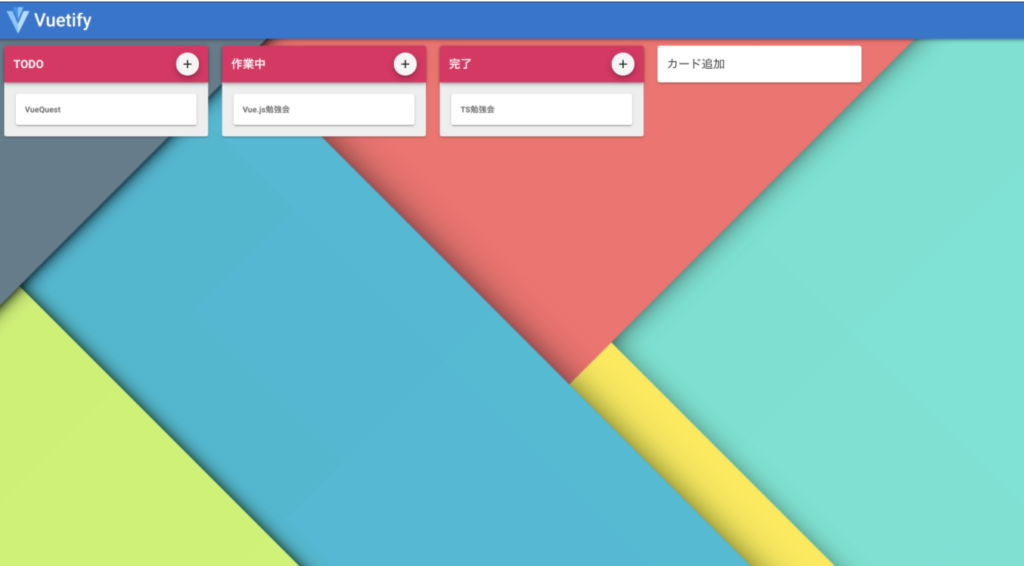
4章 Vue.js × TypeScript 応用
4章では、今までの総復習として、これまでのVue/TypleScriptの知識を使い、実践形式でアプリを開発していきます。
あえて高度な内容としていますが、この章が理解できれば、実務現場で即戦力となるフロントエンドエンジニアになれることでしょう。
⬇️ Trello風アプリ作成

講義全体としては、Vue.jsの基礎〜応用を学んで頂くことで、皆さんをVue.jsを現場の実務に近い形で扱えるレベルに引き上げることを目的としています。
本講義では、全てのカリキュラムを、Vue.jsの現役エンジニア2名が監修・作成しており、Vue.jsを現場で扱えることで彼らは実際に高単価を獲得しています。
近年のフロントエンドエンジニアはバックエンドエンジニアと比べても特に人手不足であるがゆえに、Vue.jsエンジニアになれば高単価を獲得することも難しくありません。更にTypeScriptまで身に付けることができれば、モダンフロントエンド領域では鬼に金棒です。
ですので、2名のVue.jsエンジニアの知識を吸収することで、全ての講座を終える頃には、高単価を狙えるエンジニアとなっていることと思います!
興味を持たれた方へ
こちらのランディングページにて、価格・申し込みフォームをご覧頂けます。
是非とも講座内でお会いできることを楽しみにしております!