こんにちは、プログラミングコーチのゆーやです!
PHP QUESTの第1回です。本日はHTML&CSSを用いて、MOCKアプリを製作します。
コースの目標、指針
受験対象者について
こちらの講座では、環境構築とPHPやMysql等の基礎について行って行きたいと思いますのでよろしくお願いいたします。
その上で、Progateにてこちらを習得してからの参加がオススメです。
- HTML,CSS 初級編
- PHP,SQL
- Command Line
学ぶ上でのメリット
- 環境構築(LAMP)を学ばれたい方
- PHPやMysqlの基礎
- Command Line,Vimの使い方
- 開発知識について
- Dockerについて
これらを学ぶことができ、実務や他の言語を学ぶ時でもかなり役立つので、とてもオススメです。
講座に入る前に準備するもの
Google Chromeのインストール
こちらに飛びGoogle Chromeをインストールしていきましょう!
https://support.google.com/chrome/answer/95346?co=GENIE.Platform%3DDesktop&hl=ja
VSCodeのインストール
つづいてこちらでVSCodeをインストールしていきましょう!
Macの方はこちらから
https://code.visualstudio.com/docs?dv=osx
Windowsのかたはこちらを参考にインストールしてください。
https://qiita.com/psychoroid/items/7d85ae6bade4a67aedb1
PHPの市場価値
PHPの人気は?

この画像を見てもらえればわかると思いますが、GoogleトレンドでPHPとRubyを比べると、PHPの方が圧倒的に検索ボリュームが大きいことが言えます。
これは、実務案件でPHPの採用率が高いということが示しているのだと考えられます。
PHPの案件情報


「Midworks案件情報より転載」
PHPは古くから使われていることもあり、リプレイス案件(バージョンアップ)も豊富です。
またWordPressはPHPを使われていることもあり、連携開発なども豊富です。
PHPを学んだ先には?
Midworksの案件情報では、だいたい60〜80万が平均となっています。
自由な働き方やフリーランスエンジニアになりたい方は、実務で2年ほど学んだ後にMidworks等のエージェントサービスを利用することをお勧めします。

PHPのフレームワークの検索率ではLaravelが一番高かったので、PHPを学ばれた後には、Laravelを学ばれた方がいいと言えます。
要件の確認
- 下記画面および機能を作成してください
- 記事一覧画面(
/)- データベースに登録されている記事を順に、一覧で表示する
- 新規記事登録画面(
/create/)- 「タイトル」と「本文」を登録できるフォーム
- 「投稿」ボタンを押してPOSTリクエストが行われると、記事が登録される
- 新規投稿機能(
/store/)- 投稿後は記事一覧にリダイレクトされる
- 詳細確認画面(
/show/?id=<記事ID>)- URLパラメータとして
idを持つ記事のタイトルおよび本文が、詳細確認画面に表示される
- URLパラメータとして
- 記事編集画面(
/edit/?id=<記事ID>)- 「タイトル」と「本文」を更新できるフォーム
- URLパラメータとして渡された
idを持つ記事のタイトルおよび本文が、フォームのデフォルト値として入力されている - 「更新」ボタンを押してPOSTリクエストが行われると、記事が更新される
- 記事更新機能(
/update/?id=<記事ID>)- URLパラメータとして渡されたidを持つ記事が更新される
- 更新後は一覧にリダイレクトされる
- 記事削除機能(
/destroy/?id=<記事ID>)- URLパラメータとして渡された
idを持つ記事が削除される - 削除後は記事一覧画面にリダイレクトされる
- URLパラメータとして渡された
- 記事一覧画面(
本日の目標
HTML&CSSを用いて、MOCKを製作しよう。
実際のサーバ側の処理は記述しません。まずは、MOCK[モックアップ]を作成してみましょう!
- 共通処理を記述しよう。
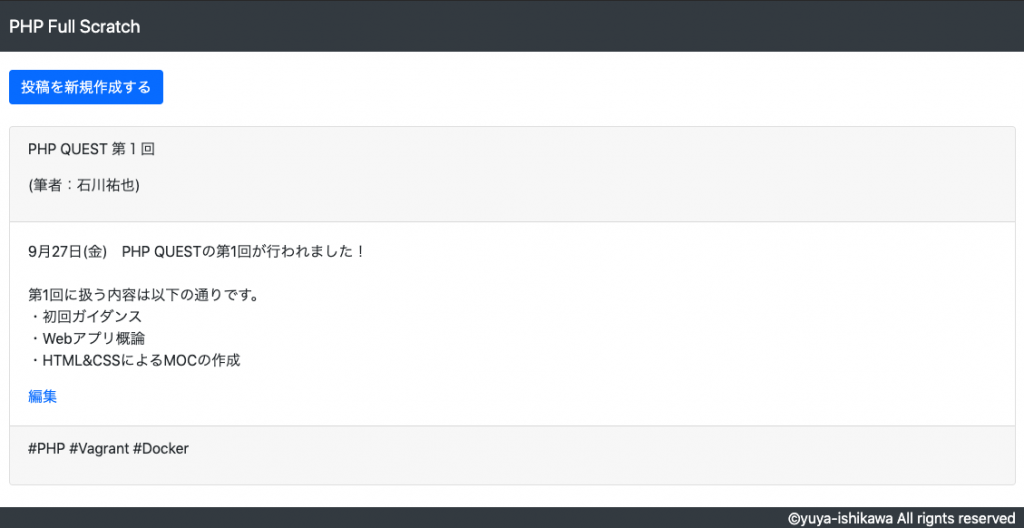
- 一覧表示画面(index.html)を作成しよう。
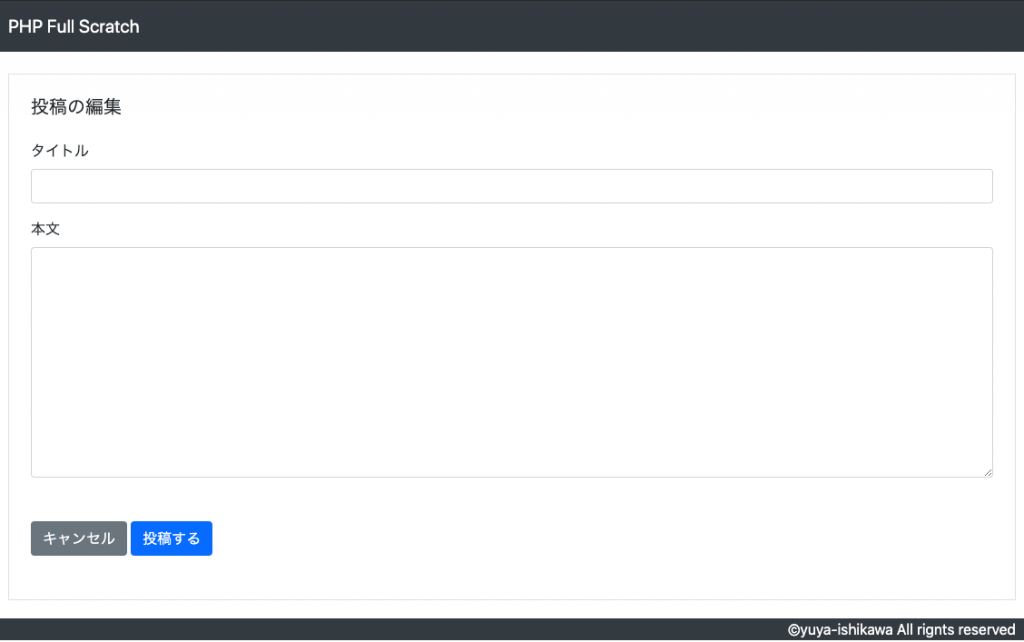
- 新規投稿画面(create.html)を作成しよう。
- 詳細画面(show.html)を作成しよう。
- 編集画面(edit.html)を作成しよう。
共通処理
head
<head>
<meta charset="UTF-8">
<title>PHP掲示板</title>
<meta name="description" content="PHPのフルスクラッチ開発で作られた掲示板です">
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous"
>
</head>header
<header class="navbar navbar-dark bg-dark">
<div class="container">
<div>
<a class="navbar-brand" href="./index.html">
PHP Full Scratch
</a>
</div>
</div>
</header>footer
<footer class="footer bg-dark">
<div class="container">
<p style="color:white; text-align:right;">
©yuya-ishikawa All rignts reserved
</p>
</div>
</footer>一覧表示画面(index.html)

<main>
<div class="container">
<div class="mb-4" style="padding-top:20px;">
<a href="./create.html" class="btn btn-primary">
投稿を新規作成する
</a>
</div>
<div class='card mb-4'>
<div class='card-header'>
<p>PHP QUEST 第1回</p>
<p>(筆者:石川祐也)</p>
</div>
<div class='card-body'>
<p class='card-text'>
9月27日(金) PHP QUESTの第1回が行われました!<br>
<br>
第1回に扱う内容は以下の通りです。<br>
・初回ガイダンス<br>
・Webアプリ概論<br>
・HTML&CSSによるMOCの作成<br>
</p>
<a class='card-link' href='./edit.html'>
編集
</a>
</div>
<div class='card-footer'>
<p>#PHP #Vagrant #Docker</p>
</div>
</div>
</div>
</main> 新規投稿画面(create.html)

<main style="padding-bottom:20px;">
<div>
<div class="container mt-4">
<div class="border p-4">
<h1 class="h5 mb-4">
投稿の編集
</h1>
<form method="POST" action="./index.html">
<fieldset class="mb-4">
<div class="form-group">
<label for="title">
タイトル
</label>
<input
id="title"
name="title"
class="form-control "
value=""
type="text"
>
</div>
<div class="form-group">
<label for="body">
本文
</label>
<textarea
id="body"
name="body"
class="form-control "
rows="10"
>
</textarea>
</div>
<div class="mt-5">
<a class="btn btn-secondary" href="./index.html">
キャンセル
</a>
<button type="submit" class="btn btn-primary">
投稿する
</button>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</main> 詳細画面(show.html)
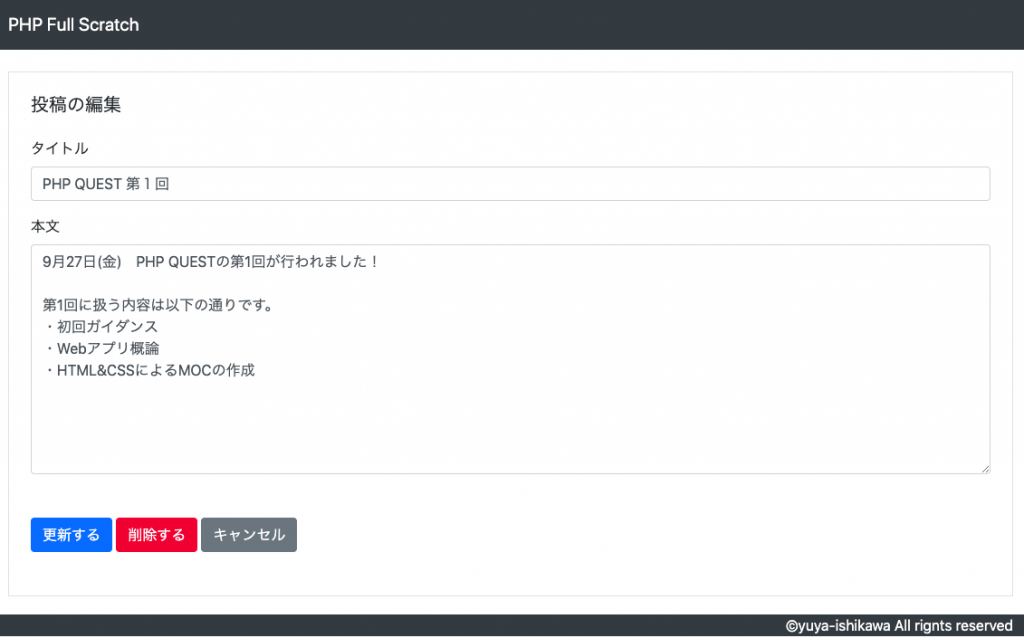
編集画面(edit.html)

<main style="padding-bottom:20px;">
<div>
<div class="container mt-4">
<div class="border p-4">
<h1 class="h5 mb-4">
投稿の編集
</h1>
<form method="POST" action="./index.html">
<fieldset class="mb-4">
<div class="form-group">
<label for="title">
タイトル
</label>
<input
id="title"
name="title"
class="form-control "
value="PHP QUEST 第1回"
type="text"
>
</div>
<div class="form-group">
<label for="body">
本文
</label>
<textarea
id="body"
name="body"
class="form-control "
rows="10"
>
9月27日(金) PHP QUESTの第1回が行われました!
第1回に扱う内容は以下の通りです。
・初回ガイダンス
・Webアプリ概論
・HTML&CSSによるMOCの作成
</textarea>
</div>
<div class="mt-5">
<button type="submit" class="btn btn-primary">
更新する
</button>
<a class="btn btn-danger" href="./index.html">
削除する
</a>
<a class="btn btn-secondary" href="./index.html">
キャンセル
</a>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</main> 次回の内容はこちら
[common_content id=”506″]